前段时间将我的博客开源后,陆陆续续的收到很多朋友的喜欢,也有朋友在部署或自定义时遇到了各种各样的问题,更收到了快 50 岁的非专业程序员的邮件咨询,很是开心。所以我打算写一篇文章来帮助大家更快的基于 gblog 搭建自己的博客。
准备
在开始之前需要有一些准备知识;原本我是想写一篇从 0 开始的,那我发现那涉及到的知识太多了;所以我假设大家都有如下的背景:
- 会一些简单的前端技术(如知道什么是 HTML/JS/TS)
- 有 GitHub 账号
- 本机安装了 GIT/NodeJS (可选)
- 会使用终端执行命令行程序(如
npm run dev等,可选) - 有 Cloudflare 账号(可选)
如果你没有任何技术背景可能会问为什么需要掌握这些知识,因为这是一个静态博客,没有管理后台、没有数据库;这意味着所有的博客数据都是存储在一个个 HTML 中的,你想做的任何修改,都只能直接修改源代码。
不过不用过于担心,我将在下面的教程中一步步的引导你如何设置。
如何部署
本着 Success First 的原则,我们先来将它部署到 Cloudflare 平台上。如果你想要部署到其他平台如 Zeabur 和 Vercel,只需要点击文档里的 Deploy 按钮就能一键部署到对应的平台上。
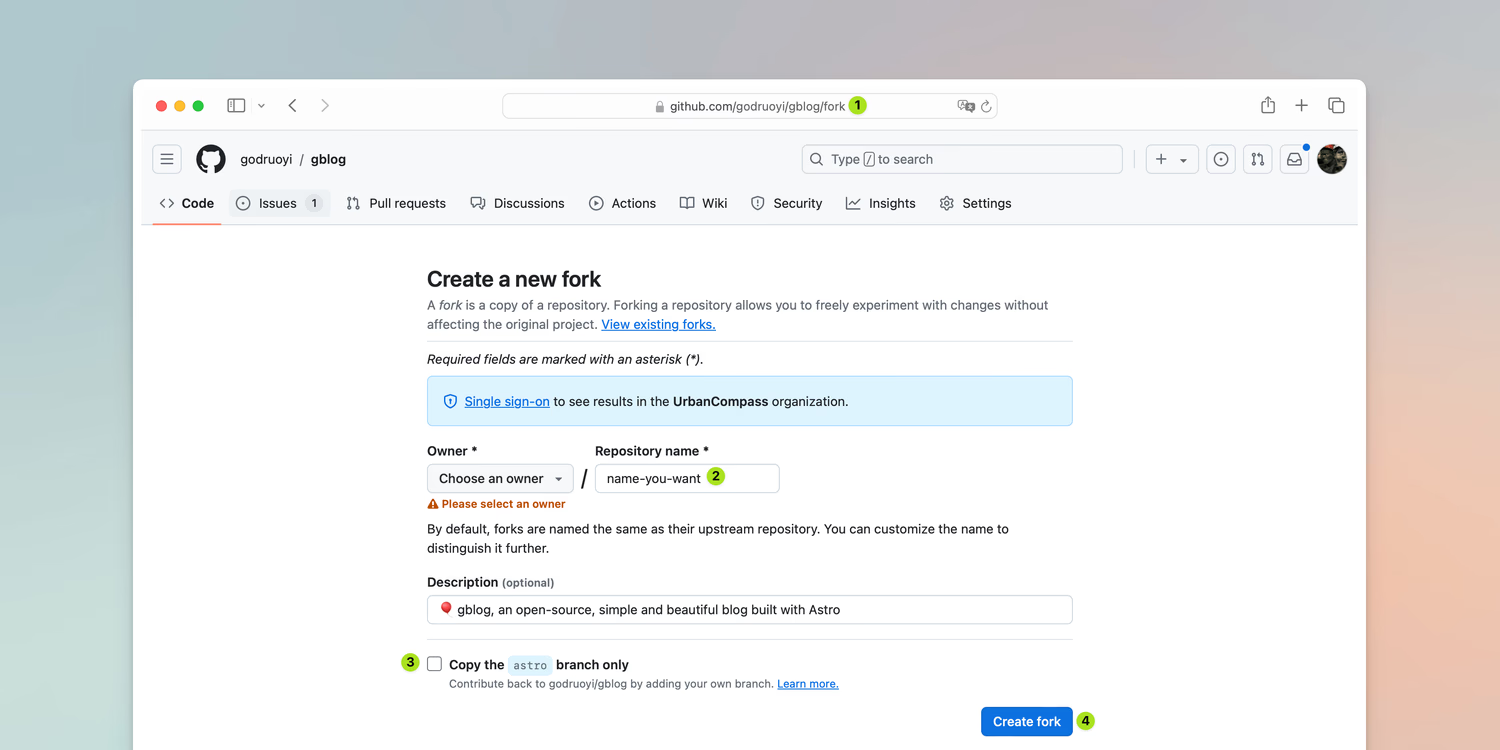
Deploy to Cloudflare 1 - Create a new Fork
- 登录你的 GitHub 账号并 Fork 一下 gblog 项目
- 注意在 fork 时需要取消勾选「Copy the
astrobranch only」
GitHub 的 fork 允许你快速的在自己的账号下创建一个和原项目一模一样的项目;而为什么要取消勾选是因为我们要使用另外的分支(gblog-template)来部署;默认的 astro 分支包含了我所有的博客文章和图片,它会导致在首次部署时因为需要优化图片而花费很长的时间;当然你也可以使用最新的 astro 分支然后删除 src/content/posts 下的数据也加快编译。

Deploy to Cloudflare 2 - Build
项目 fork 完成后,登录你的 Cloudflare 账号。在左侧菜单栏找到 Workers & Pages,然后新建一个 Page。具体步骤可以参考这个文档,也可以参考下面的视频片段。注意在选择 Production branch 时为了节省 build 时间可以选择 gblog-template 分支。
部署成功后,你可通过 Cloudflare 提供的默认域名访问我们刚刚创建的博客,如果一切正常,你能看到一个很好的博客页面如 https://gblog-test-1.pages.dev。
如何发布文章
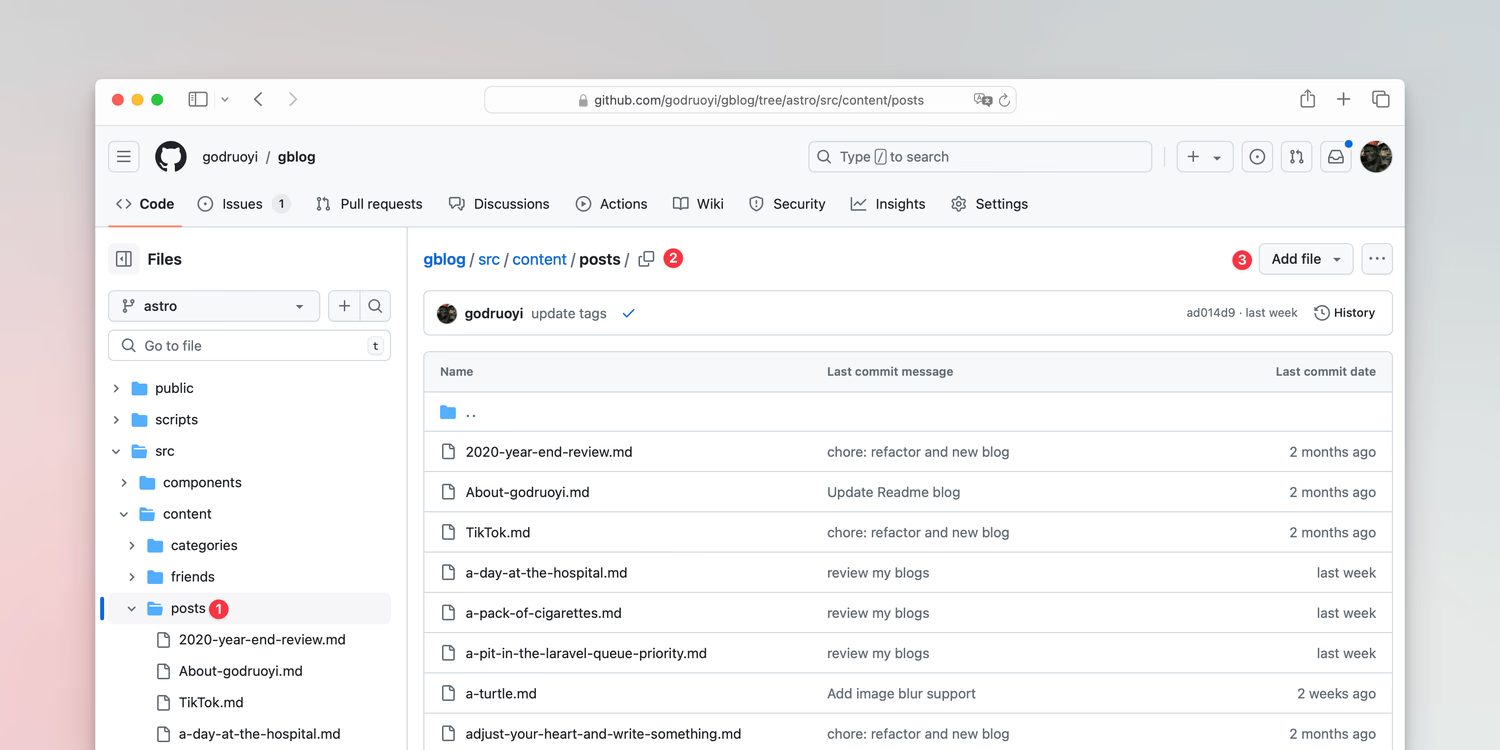
静态类型的博客网站并没有一个管理后台来管理博客数据,我们也没有计划为 gblog 添加 CRM 支持。所以如果你想要发布自己的文章,你需要在对应的目录添加一个新文件,一个文件就是一篇博客。
最简单的方式是通过 GitHub 在 src/content/posts 文件夹下添加文件,如下所示:

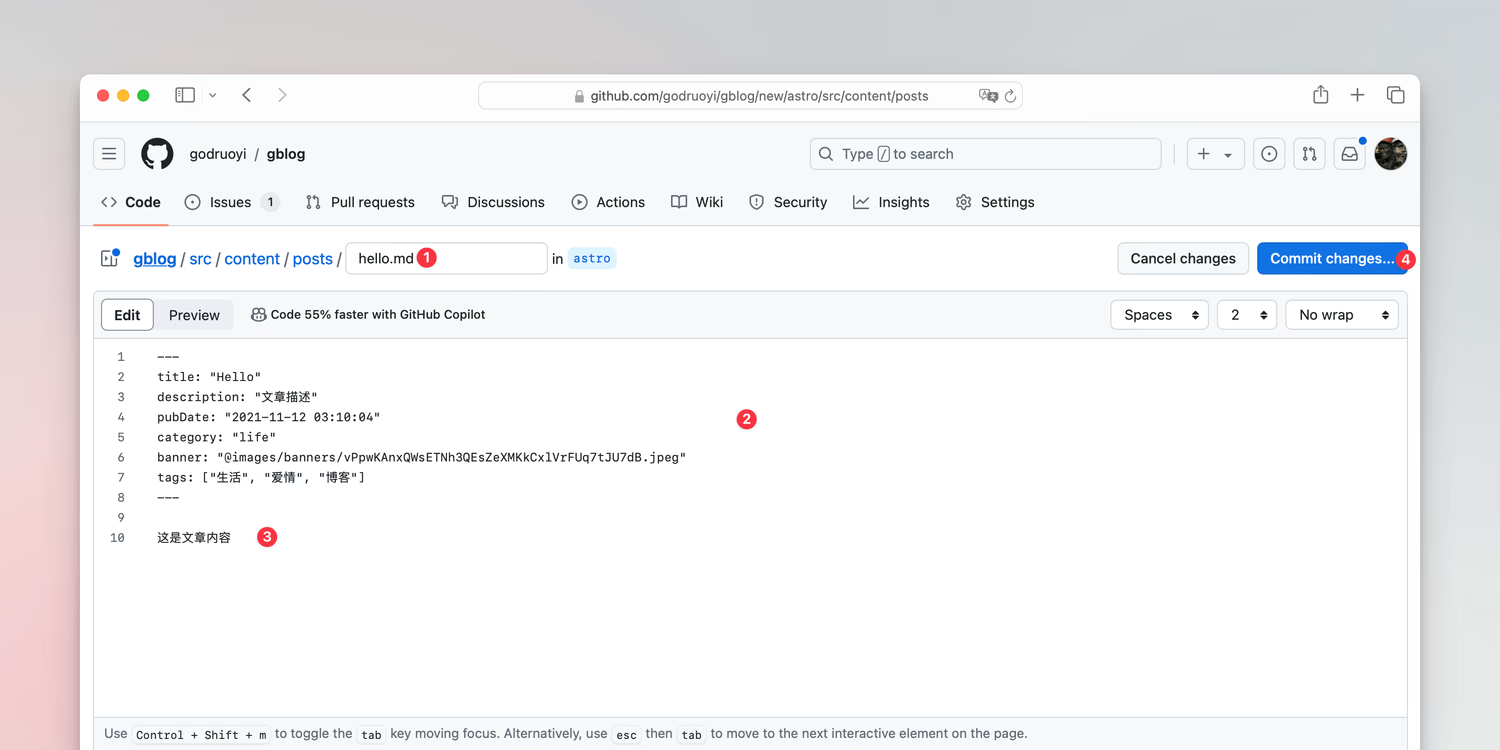
文件后缀一般为 .md 或许 .mdx;博客文章的固定格式如下所示,更多的配置项你可以查看这里的定义:
---
title: "标题"
description: "描述"
pubDate: "发布时间如 2021-11-12 03:10:04"
category: "tool"
banner: "封面图“
tags: ["标签1", "标签2"]
---
正文MD/MDX 都是 Markdown 格式的文本内容,如果你对这种格式不太熟悉,我推荐你看看这里的 Markdown 教程。
博客文章的固定格式这里有几个需要注意的点:
- 英文冒号 (:) 前面的为属性名,后面的为属性值;属性值通常会使用英文双引号包裹起来
- 一篇文章的分类 (category) 只能有一个,并且只能是
src/content/categories下面已有文件的文件名(如 astro/tool 等) - 如果你想添加&删除更多的分类,请直接修改
src/content/categories下面的文件 - 文章的封面图(banner)可以是在线图片地址如 https://example.com/a.png
- 文章的封面图(banner)如果是本地图片,需要放到
src/images/目录下- 如你在
src/images目录下新创建了一个文件夹hello并且把一张图片如banner1.png放了进去,那你这篇文章的 banner 字段可配置为:@images/hello/banner1.png,注意前面有个@符号
- 如你在
下面请看一个例子。我们新建了一个 hello.md 的文件,当所有内容都准备好了并点击第四步 Commit changes 后;由于我们在第一步时已经成功部署到了 Cloudflare 平台,所以如果这里不出意外的话当你提交代码后,你的修改会自动部署到 Cloudflare。待其部署成功后,就可以通过如 https://example.com/posts/hello 访问刚刚新增的博客内容。

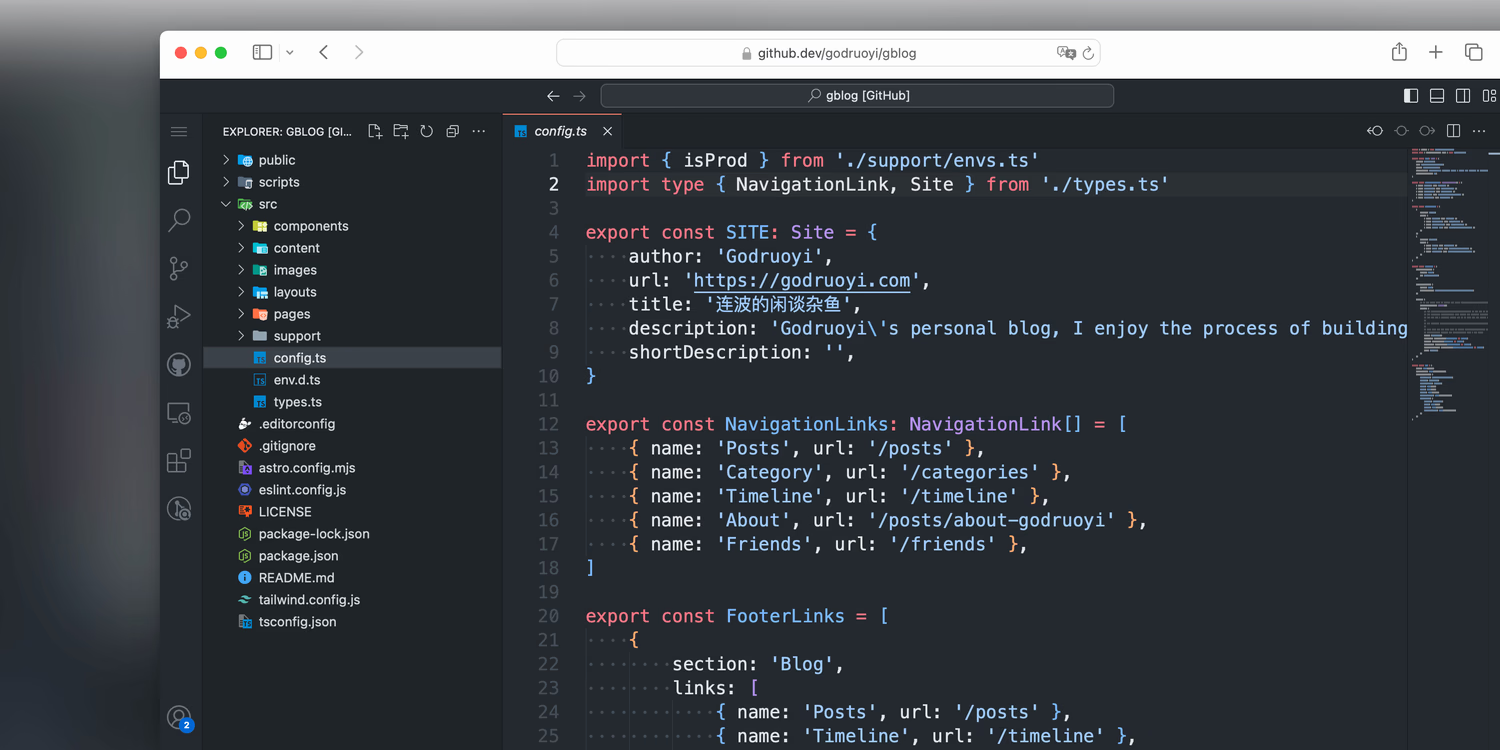
如何在线修改项目(可选)
如果你不方便在本地修改&运行项目,你可以通过 github.dev 在线修改博客内容;具体做法是:
- 将你的项目地址如 https://github.com/godruoyi/gblog 中的域名后缀从
com换为dev - 或者直接在 GitHun 的项目页面按
.键(英文输入法的句号)

这都将打开一个基于 VSCode 的在线编辑器,你可以在里面修改任何你想修改的内容,更多 github.dev 的用法请参考 github.dev 基于 web 的编辑器。
如何在本地启动项目(可选)
在本地启动项目前先确认你安装了 Git;你可以打开你的电脑终端(Windows & MacOS)并在上面输入如 git --version 确认,这通常会输出已安装软件的版本信息,如下面我本地的版本。如果你还没有安装他们,可以点击文末的链接安装它。

安装成功后在你的终端里执行下面的命令:
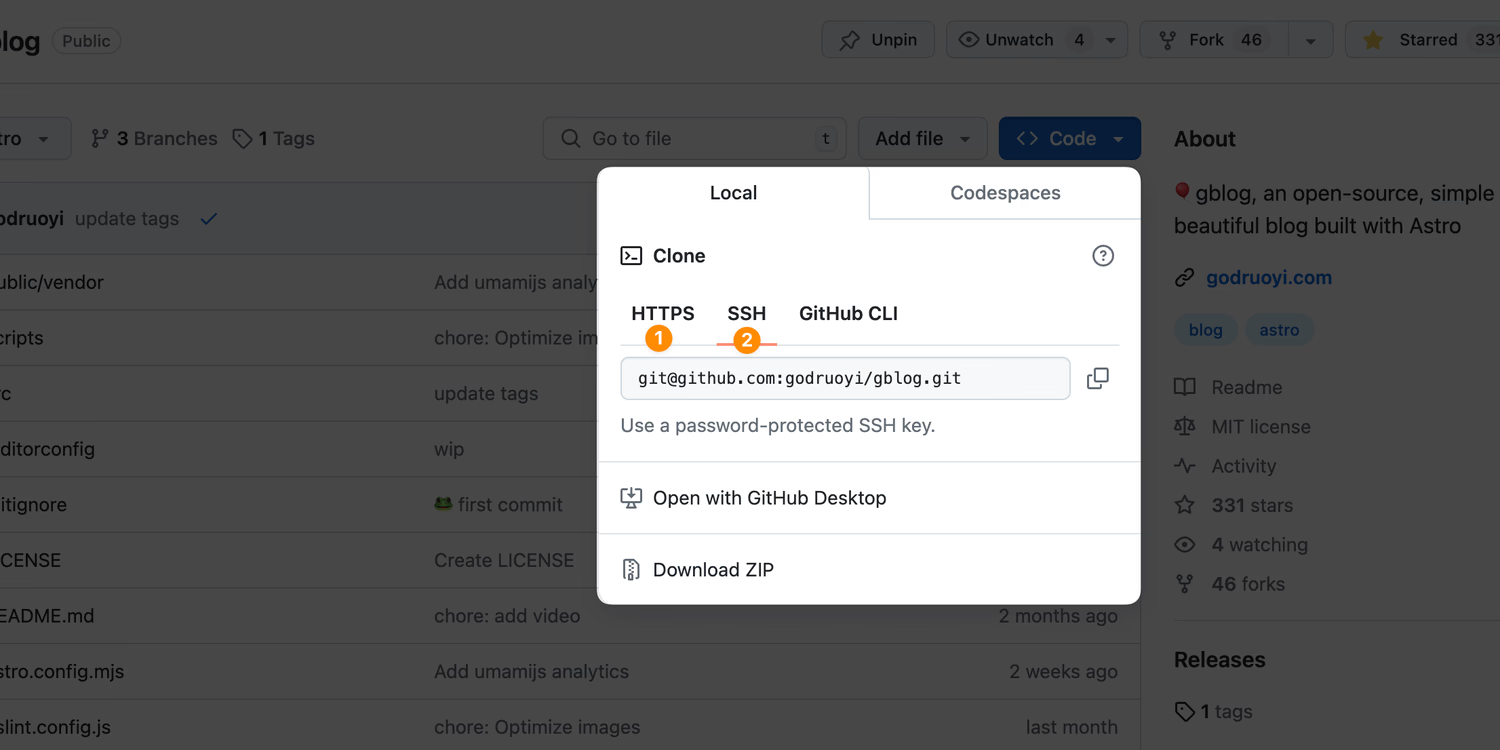
git clone [email protected]:yourname/your-blog.git myblogGit Clone 命令会将你的项目代码下载到当前运行命令所在目录下的 myblog 文件夹下,请注意修改这里的项目地址为你项目的地址,如下: 
这里可以选择 HTTPS 类型的项目地址或者 SSH 类型的,前者在你每次提交代码的时候都需要你输入 GitHub 的账号密码,后者可以免密提交。你可以参考这里的文章配置 SSH。
接下来通过 CD 命令进入到博客所在目录,并执行 npm install 安装依赖。如果这一步安装失败或者用时太久,你可以试试将 npm 的镜像替换为国内源,参见淘宝镜像设置教程。
# 进入 myblog 文件夹
cd myblog
# 安装博客所需依赖
npm install
# 在本地启动一个开发预览版本
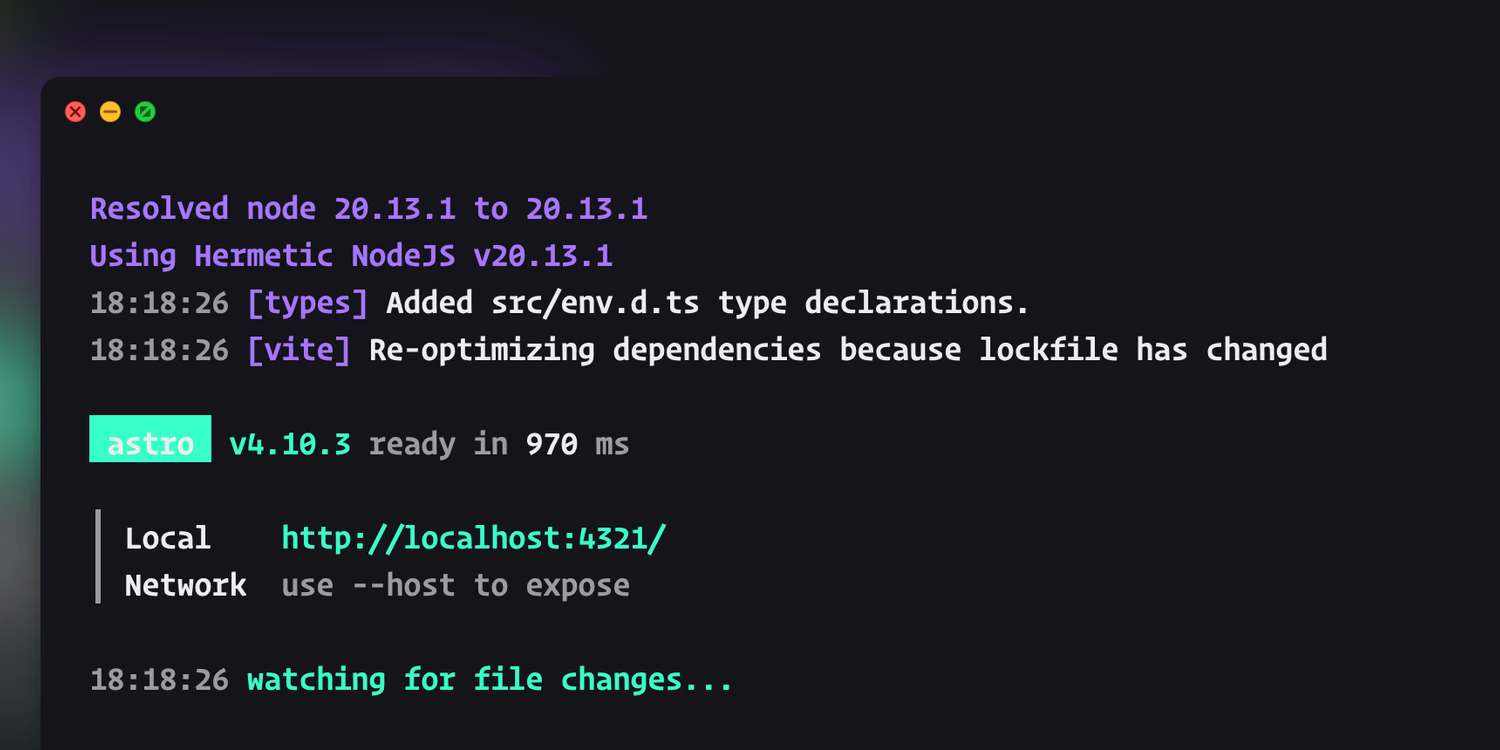
npm run dev最后一条命令运行成功后,你应该能看到一个如下的提示,这意味着我们的博客已经成功在本地运行。你可以访问 http://localhost:4321/ 查看本地预览版本,也可以用自己感兴趣的编辑器如 Sublime Text、VSCode、IDEA 打开并编辑它们。

本地修改完成后,你可以通过下面的方式将这些新的改变提交到 GitHub:
git add .
git commit -m "简短的描述下本次修改的内容"
git push 不论你是将你的博客部署到 Zeabur、Vercel 还是 Cloudflare,它们在你提交代码后都会自动部署,这通常是由于平台服务商在我们首次集成时已经为我们自动设置好了相应的触发器,所以才能提交代码后就自动部署。
如何自定义
默认的博客模版包含了很多预设的配置如 Logo/评论/SEO,默认的文案等,请使用你任何喜欢的编辑器打开源代码并编辑它们。
自定义配置
博客大多数的配置都定义在 src/config.ts 文件中,你可以修改它们为任何你期望的样子:
export const SITE: Site = {
author: 'Godruoyi',
url: 'https://godruoyi.com',
title: '连波的闲谈杂鱼',
description: 'Godruoyi\'s personal blog, I enjoy the process of building something using any technology stack',
}自定义图片
目前博客使用下面几张图片作为系统图片,请用你自己的图片替换它们;如果需要修改文件名,请全局搜索所有相关的文件名并一起替换。
src/images/brand_logo.jpeg Logo
src/images/default_home_og.png 分享博客首页到社交平台如 Twitter 展示的分享图片
src/images/favicon_icon.png ICON
src/images/favicon_icon.svg ICON SVG 格式
src/images/footer.png 页面底部右侧显示的展位图
src/images/home.png 首页头部图片
自定义描述
有一些文案描述如「生活不能让人处处满意,但我们还要热情的生活下去」并没有放到配置文件中,你需要全局搜索然后找到对应的文件并修改它们。
自定义评论
我们目前使用 https://giscus.app/ 作为评论系统,你可以参考 Giscus 官网查看如何配置它们,也可以参考 liruifengv 的这篇博客 https://liruifengv.com/posts/add-comments-to-astro/.
注意博客评论默认是关闭状态,你可将 COMMENT_ENABLE 环境变量的值设置为 true 或者直接在 src/config.ts 文件中修改它们。
export const Settings = {
Comment: {
// enable: !!(import.meta.env.COMMENT_ENABLE),
enable: true,
giscus: {
repo: 'godruoyi/gblog',
repoId: 'MDEwOlJlcG9zaXRvcnkxMjcyODI0NzA',
category: 'Announcements',
categoryId: 'DIC_kwDOB5YtJs4CfZnX',
darkThem: 'noborder_gray',
lightThem: 'light',
},
},
}将资源上传到 S3 加速访问
我们可以将编译后的所有资源文件如图片/CSS/JS 全部上传到 S3/R2 平台以加速访问;这个特性基于 Yufan 老师的 astro-uploader 工具,请访问该项目查看如何配置它们。
// src/config.ts
export const Settings = {
Assets: {
uploadAssetsToS3: !!(import.meta.env.S3_ENABLE),
config: {
paths: ['assets'],
endpoint: import.meta.env.S3_ENDPOINT as string,
bucket: import.meta.env.S3_BUCKET as string,
accessKey: import.meta.env.S3_ACCESS_KEY as string,
secretAccessKey: import.meta.env.S3_SECRET_ACCESS_KEY as string,
root: 'gblog',
},
},
}上述配置的含义是将编译后的 assets 文件夹下的所有文件上传到 S3 服务器的 gblog 文件夹下,这通常需要配合修改 astro.config.mjs 文件如下:
// astro.config.mjs
export default defineConfig({
build: {
assets: 'assets',
assetsPrefix: 'https://images.godruoyi.com/gblog',
},
})即通过 build 配置告诉 astro 在编译时将资源文件全部打包到 assets 文件夹下,编译完成后会程序自动调用 astro-uploader 将这些文件上传到 S3;所以我们还需要告诉 Astro 使用 S3 的路径如 https://images.godruoyi.com/gblog 作为前缀。
注意你可能还需要到对应的部署平台设置相应的环境变量。
如何添加新功能
博客的 UI 使用的是 Preline UI,你可以从它们的 Example 或者 Template 中 copy 你想要的样式文件并直接粘贴到 gblog 中,这通常不需要做过多的修改就能 clone 你看到的效果。
